Outra dúvida que recebemos constantemente de nossos clientes é relacionada ao chamado aspect ratio de uma imagem ou vídeo produzidos para serem inseridos em suas programações.
Na maior parte das vezes eles desconhecem o conceito e, por não prestarem a atenção a este detalhe durante a produção, acabam tendo problemas na hora de exibir os vídeos na tela.
Já falamos sobre formatos de conteúdo e neste post iremos abordar outra questão técnica relacionada a produção das mídias, o aspect ratio, também conhecida como “proporção de tela”. Vamos entender o conceito e o que pode acontecer se a mídia tiver um aspect ratio diferente da TV ou do monitor em que ela será exibida.
Entendendo o Aspect Ratio
O conceito é simples. Aspect ratio, ou proporção de tela, é a relação entre a largura e a altura da imagem ou do vídeo.
Por exemplo, um vídeo com resolução de alta definição (Full-HD), que é o mais utilizado em aparelhos de Blu-Ray, tem 1920 pixels de largura e 1080 pixels de altura. O cálculo de proporção de tela seria o seguinte:
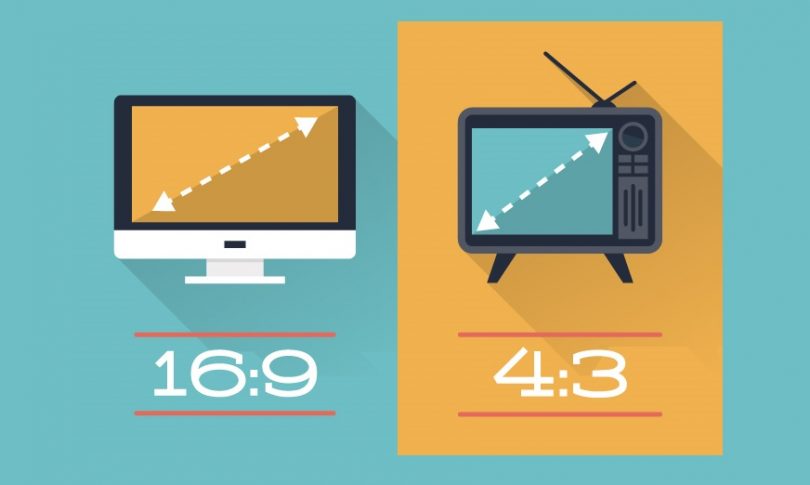
É por isso que o aspect ratio de um vídeo HD é conhecido como 16:9, ou “dezesseis por nove”.
Já um vídeo com definição padrão (SD), que é o mais utilizado nos antigos aparelhos de DVD, tem aspect ratio de 4:3, ou “quatro por três”.
Problemas com o Aspect Ratio
O ideal é sempre produzir seus conteúdos com o aspect ratio igual ao da tela em que esta mídia será exibida, que na maior parte dos casos será 16:9. A grande maioria das telas de LCD (profissionais ou não) disponíveis no mercado hoje tem aspect ratio de 16:9.
Caso você queira exibir um vídeo com a relação 4:3 em um monitor full-HD (que tem a relação 16:9), terá que ser feita alguma operação por parte do player ou do monitor para ajustar o vídeo à tela. Pode acontecer uma destas operações:
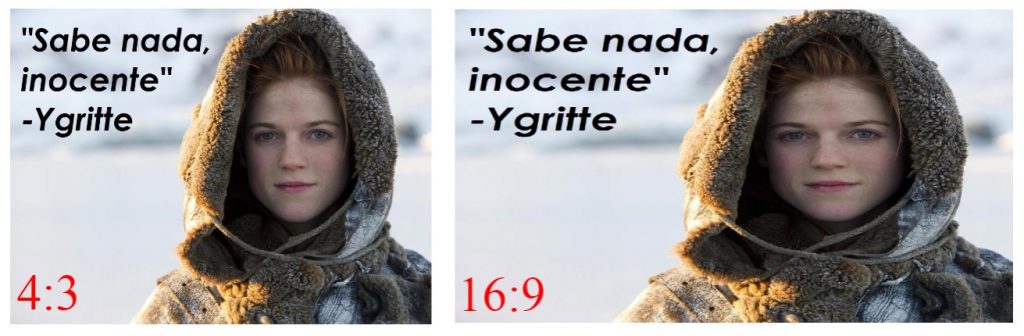
Corte (cropping): Para ajustar a mídia na tela, corta-se as extremidades da imagem ou do vídeo, neste caso há perdas de parte da mídia. Exemplo:
Distorção: Estica ou encolhe a mídia para fazer com que ela ocupe toda a área da tela. Perceba que no exemplo abaixo, a imagem foi encolhida verticalmente:
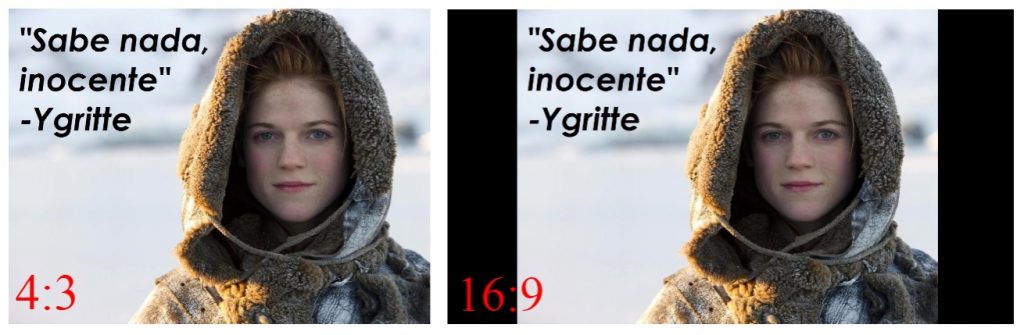
Adição de barras: Neste caso não há perdas nem distorção, mas são adicionadas barras pretas (pillarboxing) nas extremidades para completar a imagem:
Então, como dissemos anteriormente, é sempre aconselhável criar a mídia no aspect ratio e na resolução da TV ou do monitor em que será exibida, que muito provavelmente será 1920×1080, ou seja, 16:9. Assim não há perdas e nem distorções, e além disto a imagem é exibida em fullscreen.
Aspect Ratio Comuns
As relações mais comuns para vídeos são as seguintes:
- 16:9 – Proporção mais comum encontrada em televisores e monitores atuais, adotada como padrão do formato HDTV;
- 4:3 – Ou 1,33, era utilizada na televisão SD e nos monitores de tubo dos computadores antigos;
- 21:9 – Ou 2,33, também é conhecido como CinemaScope ou UltraWide HDTV.
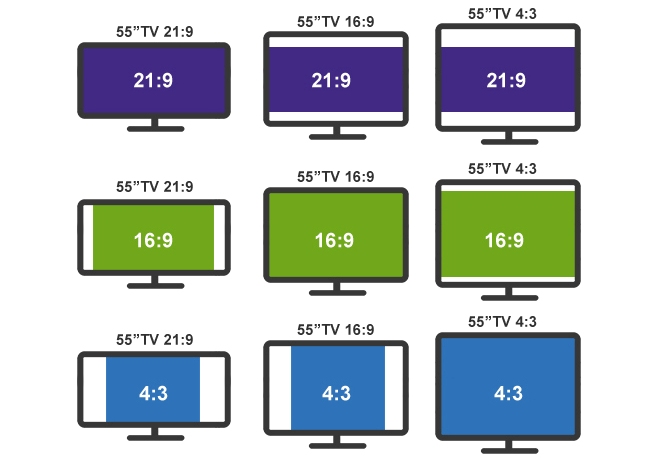
A figura abaixo ilustra como estes três aspect ratios se comportam em três tamanho de televisores diferentes, aplicando a técnica de adicionar barras pretas:
Achamos uma ferramenta online para calcular as resoluções de imagens sem alterar seu aspect ratio, neste link.
Esperamos ter ajudado a entender o conceito de aspect ratio de uma mídia. Ficou alguma dúvida? Tem alguma outra questão sobre criação de conteúdo? Deixe nos comentários que iremos tentar ajudá-lo. Até a próxima!












[…] Aspect Ratio – É a relação entre a largura e a altura da imagem ou do vídeo. Os aspects ratios mais comuns são 16:9 e 4:3. Você pode ler mais sobre aspect ratio no nosso post “Aspect Ratio para a Produção de Conteúdos de Digital Signage”. […]
[…] de levar em conta o tamanho da tela e seu aspect ratio, é importante testar o conteúdo finalizado na tela final. É comum ter uma grande variação de […]
[…] uma matriz quadrada não é necessário criar um conteúdo específico para o video wall, pois o aspect ratio do sistema se mantém igual ao de apenas uma […]
[…] Se você não sabe o que é aspect ratio, veja nosso post que fala sobre o assunto. […]
[…] para ser exibido no sistema, pois ao utilizar uma configuração de matriz quadrada, mantem-se o aspect ratio de apenas uma tela, que geralmente é […]
[…] iremos nos aprofundar mais em aspectos técnicos do vídeo para digital signage, como o bitrate e o aspect ratio. Fique ligado e até a […]
[…] grande maioria dos televisores atuais têm aspect ratio de 16:9, isto significa que a altura da tela é “2,04” vezes menor que a sua diagonal, ou seja o […]